
Any webmaster or site owner should have access to Google Tag Manager. In order to manage the tags on any website, the system is essential. For those of us who aren't professional coders, it makes tag management quick, effective, and simpler to understand.
Any website's pages can have tags inserted as short pieces of code. They do a variety of various tasks. The JavaScript code tag, which is essential to the operation of Google Analytics, serves as a prime example.
The information needed by Analytics to produce its many reports and insights is collected by that tag. Other tags have the ability to gather and transmit various pieces of data to platforms like Google Ads and many others.
In order to do website analytics, your site's tags must be managed effectively. Because of this, it is crucial for enhancing the functionality of the website. You should continue reading to find out how much easier Tag Manager makes it to create and use all the tags your site requires.

Image Reference :- https://bit.ly/3V6AJ7u
Google Tag Management System is how Google refers to their Tag Manager tool (TMS). It serves the same purpose for a website's tags that a content management system (CMS) serves for the latter's content. The service offers an interface via which you can generate and manage each tag that your website requires.
You no longer need to manually code each tag. As an alternative, you can create all of your tags using the UI. Then Tag Manager will put them into action for your website. That is, if each page of the website has a simple Tag Manager code snippet placed in it.
Reduced Demand on Developers — You don't have to bother about manually coding tags, and neither do the web developers at your business. As a result, you'll have more time to work on things like managing the content for your website.
Greater Accuracy – Tags that have been manually coded are more prone to mistakes. A tag may become meaningless due to a simple typo or copy/paste error. Such errors won't be made with Tag Manager.
Control and oversight of your marketing campaigns are made considerably simpler by the Tag Manager interface. As a result, you can produce and employ additional tags that are specifically related to your marketing aims. The creation and use of tags to gather data for your marketing initiatives is simpler.
You can control and master tags for many analytics systems using Tag Manager. It's lovely and simple, not to mention free, to get started with Tag Manager. Setting up your Tag Manager account is the first thing you must do.
Drive in here.
For your business to grow online, convert leads into consumers, and optimize a digital marketing plan to forge closer connections with your audience, data collection utilising tools like Google Analytics is essential.
However, gathering data is more difficult than it sounds. The process is aided by Google Analytics and other similar analytics systems, but they function best when tags are used.
Make your website better with technical SEO that works. Conduct this audit first. To start, tags are often small pieces of code that you insert into the HTML or javascript of your website in order to retrieve specific information.
The length of a user's visit to a page on your website, form submissions, how a user came at your website, the links that user clicked, or even the items that user withdrew from their shopping cart, are all examples of necessary tag information for marketers.
Each tag keeps track of a separate object. You might, for instance, make a tag only to count the number of individuals who submit the form on your "Contact Us" page. Then, the tag may give Google Analytics, AdWords, or another third party more detailed information.
Unfortunately, marketers without much programming or coding experience may find manually coding tags to be a long and challenging task. Additionally, creating tickets for the IT department takes time. Your entire tagging procedure will be considerably simpler using Google Tag Manager. Simply insert a code once into the pages of your website, and Google Tag Manager will code and embed it for you each time you wish to create a tag. Variables, Tags, and Triggers
There is a vocabulary for each analytics platform. If you haven't used the tool before, you might not have encountered any of the unusual words and expressions they all employ. No exemption applies to Google Tag Manager.
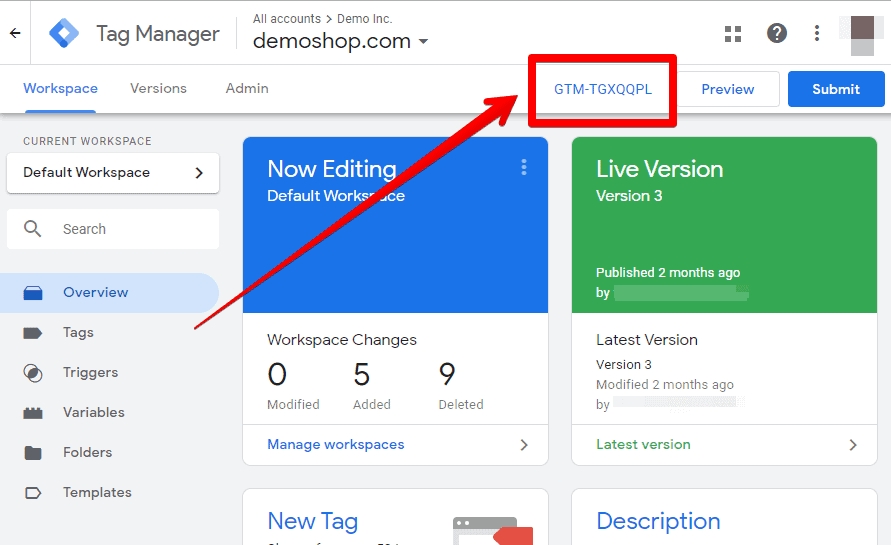
You must comprehend three labels used by the TMS in particular. Starting to use the tool will be simpler if you are aware of what they are all about. Tags, triggers, and variables are the three labels mentioned. Each comprises a crucial component of Tag Manager and has its own area in the user interface. The links to those areas are marked in the image above so you can see them.
Tag Manager depends on tags. Code snippets are called tags. Platforms for analytics and marketing use them to integrate with websites and mobile applications.
For instance, Google Analytics uses tags to assist in gathering information about users of various websites. You may create and use these tags more easily because of Tag Manager. The device functions as an interface. Through it, you may produce and distribute tags without having to manually code them. These tags are all uniquely used by web developers, especially the standard HTML tags.
There are numerous tag settings that Tag Manager naturally supports. In addition to several tags from third-party platforms, they also contain tags from Google products. If the tag configuration you want to utilize isn't supported by GTM, you can also build custom tags.
The use of custom tags is not advised by Google. They advise that it would be preferable if you asked a tag supplier to sign up for their Tag Vendor Program. However, you can construct either HTML, image, or function tags if you do wish to employ custom versions. Complete instructions on how to make these are available here.
When a specific event occurs, tags in a website's code will activate. That event is recognised by a trigger. Triggers keep an eye on your website or app and watch for certain events to happen. Such occurrences include things like form submissions, link clicks, and page views. Triggers direct tags to fire when they find the event they're looking for.
Configuring the trigger for a new tag is one of the steps you must take in GTM. You can pick from a variety of trigger types. Each one is related to the specific type of event you want the tag to fire for.
A trigger you build by default makes a tag fire each time the pertinent event takes place. However, you may add filters to a trigger to more precisely define when you require tags to fire and when you do not.
For example, you could include a filter such that a tag only fires when the URL on which an event happens has a particular suffix. That may be "/products," "/blog," or another phrase similar to that. You can then pay closer attention to what's happening in specific regions of your website.
In Tag Manager, variables are related to both tags and triggers. They serve as values to more specifically define what the tag or trigger should accomplish. The best approach to understand variables is to first examine how they operate for tags and triggers.
Variables in the case of triggers define the timing at which the trigger should instruct its associated tag to fire. For instance, you could set up a trigger so that its tag is activated whenever the URL variable contains the phrase "website.com/products."
The precise data that tags should gather is determined by their variables. You could set up a tag, for instance, to extract a product ID and the transaction's monetary value. There are many Built-In Variables in Tag Manager. They take care of the majority of your fundamental trigger and tag configuration requirements.
Additionally, you can define your own variables. To take into account any particular requirements you may have, you might construct those variables. That is presuming that those needs aren't met by the Built-In Variables. Later on, we'll go into greater detail about the two categories of variables.
You can use GTM for a wide range of activities. Making tags is the primary one. These are the bits of code that the service will apply for you throughout your selected website or app. Once you've made a few of these tags, you'll discover that it comes naturally to you.
To help you with your first, let's take each step in turn. You can create a Google Analytics tag for pageview hits by using the steps below. Such a tag will activate and send information about each pageview hit to your Analytics account.
If you use this kind of tag, you must delete the existing Analytics Container from the source code of your website. Both of them being incorporated in the code of a page will result in duplicate page view hits. Your data are ruined by this duplication.
Selecting the "Add a New Tag" link from the GTM workspace is the first step in generating a tag.
You may configure your tag on the page that follows the one you just saw. Its naming is your first task. Your tags can have any name you choose. But each site will eventually have quite a few tags, therefore you need to be able to distinguish between them. You can name tags more effectively by using the following naming convention:
Tag Type — Specific Tag — Identifier Unique
A Google Analytics pageview tag might be called "UA (Universal Analytics) — Pageview — All Site Pages," for instance. After entering a name, you can click the box asking you to select a tag type.
A list of available tag kinds will then appear. These are the tag configurations that GTM can support out of the box, as we previously said. Select the settings for any other platforms or analytics tools that you want to integrate with your website. This sample uses Google Analytics as the data source.
We want the Analytics platform to track the tag since we are developing one. You must first select a "Track Type" before entering your web property ID from Analytics. The precise kind of tag you want to create is called "Track Type." You should select the 'pageview' Track Type since we are constructing a pageview tag in this example.
You have two options for providing your Analytics web property ID. The manual entry of the IP for the tag is your first choice. It's simple to do, but you'll need to go through it again for any additional Analytics tag you add.
You need to go to your Google Analytics account first in order to manually add the web property ID. Once there, select "Property Settings" from the Admin panel. Your tracking ID can be found in the box below:
Be careful to choose the "Enable overriding settings in this tag" checkbox before returning to GTM. There will be a space where you can type your tracking ID. There is a different way to enter the web property ID.
You can make a custom variable so that you don't have to type in each tag's ID individually. The ID will always be present in that variable. With only one click, you may add it to a tag. As we already mentioned, GTM has two different kinds of variables. You should be aware of the purpose of each variable alternative if you plan to construct a custom tag.
Built-in Variables
The variables that GTM can automatically define for you are known as built-in variables. The tool can identify elements in a tag's code, and it uses these elements to determine the variable.
GTM contains the vast majority of the most popular variable types. These include any that have to do with pages or clicks. These variables can be added by using the GTM workspace's "Built-in Variables" section of the "Variables" section.
User-Defined Variables
Custom or user-defined variables will store any value you specify for them. This could be a number, a single name string, or a list of URLs. It is the tracking ID connected to your Google Analytics account in the instance of our example. In that case, let's return to making that special variable for your initial tag.
Go to the "Variables" section of GTM to create the variable for your tracking ID. A list of the built-in variables that were added for the relevant property will be displayed.
You can find the section of the page marked "User Defined Variables" by scrolling down. When prompted to configure the variable, choose "New" and then select "Constant." Next, provide your tracking ID as the value of the variable. Then, all you have to do is click "Save," and your new variable will be ready.
Return to the tag you are producing at this point. Don't select the "Enable overriding settings in this tag" checkbox this time. Instead, select the newly created custom variable from the drop-down menu labelled "Google Analytics Setting."
Your initial tag has been created and configured. Configuring the trigger is the final step.
Click on the "Triggering" box to set the trigger for your initial tag. The following is a screenshot:
The next page you see will ask you to "Choose a trigger." To add a new trigger, click the tiny "+" icon towards the top right corner of the page. The trigger must first be given a name, much like your tag. Give it a name that reflects how it works. For instance, we can call the trigger "All Pages" since we're making a pageview tag that will fire for every page on our site.
The trigger type is then a choice that is presented to you. The trigger type specifies the category of event that the trigger instructs your tag to fire for. You should choose "pageview" as the trigger type in the event of a pageview trigger.
Decide when the trigger instructs your tag to fire in the final stage. You may either set it to fire on all pages or just a select few pages. All pages on our website will be covered by our first, general tag.
Hence select the "All Page Views" option.
That describes how to set up your first tag's trigger. Click "Save" now. The tag, along with any others you make, will be visible in the 'Tags' section of your GTM workspace:
Your tag has been generated, but it is not yet active on your website. To begin gathering data and sending it to Google Analytics, you must publish your new tag. It makes sense to test the tag through GTM and troubleshoot any issues you encounter before publishing it.
//Google tag manager tutorial 2021 for beginners
GTM is completely user-friendly, much like the top Google Analytics tools are. The process of testing your tags is simple. All you have to do is click the "Preview" button in the workspace's upper right corner. The workspace will then display a banner notifying you that preview mode is currently in effect across the top.
Now, if you open your website in a new tab, a GTM terminal window for debugging tags will appear. Your browser's footer has it. The pane shows details about the tags associated with the website you're browsing. It most critically informs you of whether the tags fired or not as well as the information that was sent to each platform by the tags (Analytics, etc.).
When you visit a page on your website, the first pageview tag you created should start to fire. You're ready to publish the tag if you can see that it did so in the console window. You must ascertain why it didn't fire and address any problems if you can. The tag in that console window must be clicked in order to accomplish this.
The "firing triggers" for each tag are displayed when you click one of the tags in the preview window. These elements determine whether the trigger instructs the tag to fire. A red "X" will appear next to the firing trigger filter when a tag hasn't fired. That red "X" is essential if you believe that the tag should have been fired. It highlights the trigger configuration component that has to be changed again.
You can publish your tag on your website, once you're confident about its working. Click the "Submit" button in the top right corner of the main GTM workspace:
You publish a new version of your container, complete with the tag you've inserted, by clicking "Submit." Both a name and a description must be given for the container version. These two components might be used to describe the changes you've made. You can then review your actions and their timing or demonstrate them to other GTM container users.
The last step is to hit "Publish." According to the parameters you specified, the tag ought to immediately activate and start sending data to your Analytics account. Now that it is functioning properly, it is worthwhile to check.
This tutorial attempts to introduce you to Google Tag Manager. You need to have grasped the fundamentals of setting up GTM and producing tags after reading the aforementioned material. But when you become more accustomed to it, you might want to utilize GTM a bit more.
You may get your hands on a variety of tools and extensions that assist you in doing just that. Tag Assistant and GTM Debug are two of the top extensions currently available. Both of these Chrome browser add-ons were created to support your use of GTM.
Google's addon for tagging issues is called Tag Assistant. The extension will identify the tags that are present when you visit any page on your site after installing Tag Assistant.
It will notify you of any errors involving those tags and provide advice on how to fix them.
A comparable tool is GTM Debug. You may quickly check event information and Analytics hits pertaining to any of your pages. It may also be used to inspect and debug the tags on your website in a manner similar to how we explained using GTM's preview feature. However, with GTM Debug, you can only evaluate tags that are currently in use.
With the help of Google Tag Manager, you can create and manage tags through an interface rather than having to write new code for each tag you want to create. The Google Tag Manager code is simply inserted into each page of your website. Your marketing approach will become more effective and precise as a result of eliminating the manual procedure of establishing tags.
The first thing Google Tag Manager does is relieve your engineers and IT staff of the work of writing each individual marketing tag, allowing them to concentrate on other important projects.
Second, by automatically coding the tags, Google Tag Manager greatly lowers the chance of human error.
Third, Google Tag Manager gives your marketing division total control over the tags they develop and keep track of. Giving your marketers complete control over their tags improves productivity. Additionally, adding tags increases the precision of your analytics programme, ensuring higher-quality data and a more accurate understanding of your genuine online audience.
Despite this, you should still give the tool a shot before deciding if it's a good fit for you. Maybe you already have a tagging system established or don't think you need that much organisation since your website doesn't frequently require new tags.
Due to the fact that Google Tag Manager is free, you can test it out almost risk-free. Here, we'll walk you through how to register an account, add a new tag, integrate Google Tag Manager with Google Analytics, and embed the plugin in WordPress.
After that, it will be up to you to decide whether or not it is the ideal system for your company.
Create an account
A free account may be created in two simple steps, but it is distinct from any other Google Analytics or Gmail accounts you may have. We've documented our account setup procedure to make sure it's easy for you.
What you should do is:
Click the green "Sign Up for Free" button while you are on the Google Tag Manager website. The country, website URL, account name (business), and the location where you want to use Google Tag will all be requested (web, iOS, android, AMP). Click the blue "Create" button when you are finished.
//reference image taken from blog.hubspot.com
Comply with the coding guidelines. Next, you'll be given two codes and told to add one after the first body> tag and one high in the head> of your page. Apply the codes to your website now or at a later time (they are accessible in your dashboard). Click "Ok" once you're done.
//Reference image taken from blog.hubspot.com
1. Create a tag
//Reference image taken from blog.hubspot.com
The first thing you'll want to learn after you have a Google Tag Manager account is how to set up a tag.
In Google Tag Manager, you may arrange tags in any number of ways.
This is useful for compiling in-depth reports on the actions of your audience, but if you don't structure your tags properly, it could become ineffective.
Tag type, app name, and detail are the suggested naming conventions by Google.
You may give the first tagging configuration the names "AdWords conversions - iOS - 2018-02 campaign" and "Google Analytics - CTA - About Us page," respectively.
By doing this, you may appropriately identify and gather information on particular campaigns or pages.
For instance, the second tag, "Google Analytics - CTA - About Us page," provides you with information on the effectiveness of your About Us call-to-action button. If your tags were called more broadly, like "CTA button," you might lose that crucial information.
2. Integrate Google Analytics tracking with your tag.
The next step is to provide your Web Property ID, which can be located in your Google Analytics account, if you want your tag to be tracked in Google Analytics. Next, choose a "Track Type." Although there are other other alternatives, I went with "Page View."
3. Select a trigger to specify how and when the tag will be recorded.
Next, select a trigger, such as "every time someone visits the page," to indicate when you want the tag to be recorded. I selected "All Pages" to gather information whenever someone views one of my web pages, but your needs may differ.
Configure a tag trigger in Tag Manager
configure a tag trigger Maintain your tag.
//Reference image taken from blog.hubspot.com
Click the blue "Save" button once you are satisfied with the data in the "Tag Configuration" and "Triggering" boxes.
Using Google Tag Manager, save your tag.
Click the "Submit" button in blue to continue. Until you do that, your tag won't function.
You will be directed to this "Submission Configuration" page after clicking "Submit." "Publish and Create Version" and "Create Version" are the two choices. I chose "Publish and Create Version" and then clicked the blue "Publish" button in the upper right to force the tag onto all of my website's pages.
publish your tag
You'll see this "Container Version Description" before the end. Add a name and explanation to your tags to keep them organized and make it clear what you're attempting to capture.
You should give your Google Tag Manager tags a name and a description.
You've just finished making your first tag successfully.
There are a few procedures you must follow if you wish to use Google Tag Manager in conjunction with Google Analytics. The accuracy of your Analytics results will be improved by embedding tags in your website, therefore it's a worthy investment.
You must first remove the GA code from the pages of your website. Only your Google Tag Manager tag code needs to be inserted; if you use both, your data will be messed up because everything will be reported twice.
A variable is a Google Tag Manager tool designed to boost productivity by storing extra (optional) data you offer. You'll probably want to create one for your Google Analytics Tracking ID.
You won't need to seek up your GA Tracking ID each time you create a new Google Analytics tag if you preserve it as a variable (which makes the lazy-person in me very happy).
whichever page you’ve selected.
Ayushi Mishra is a content writer and proofreader with a flair to juggle between writing and the vision of curating unmatched content
More Posts By This author
Write a comments